深入了解移動端網(wǎng)站優(yōu)化的關(guān)鍵所在
在移動互聯(lián)網(wǎng)的浪潮下,移動端網(wǎng)站優(yōu)化是隨著移動互聯(lián)網(wǎng)的快速發(fā)展而成為SEO領(lǐng)域內(nèi)的一個重要分支,移動端網(wǎng)站成為了企業(yè)和個人展示信息、吸引用戶的重要窗口。移動端的網(wǎng)站優(yōu)化不僅需要關(guān)注傳統(tǒng)的SEO因素,還要重點考慮用戶的移動設(shè)備使用習(xí)慣和瀏覽環(huán)境,以及搜索引擎對移動友好度的要求,然而,要在眾多的移動端網(wǎng)站中脫穎而出,優(yōu)化工作至關(guān)重要。那么,移動端網(wǎng)站優(yōu)化有哪些關(guān)鍵要點和技巧呢?今天,我們就來深入探討一下。
移動端網(wǎng)站優(yōu)化該注意哪些重點
以下是移動端網(wǎng)站優(yōu)化應(yīng)該注意的重點:

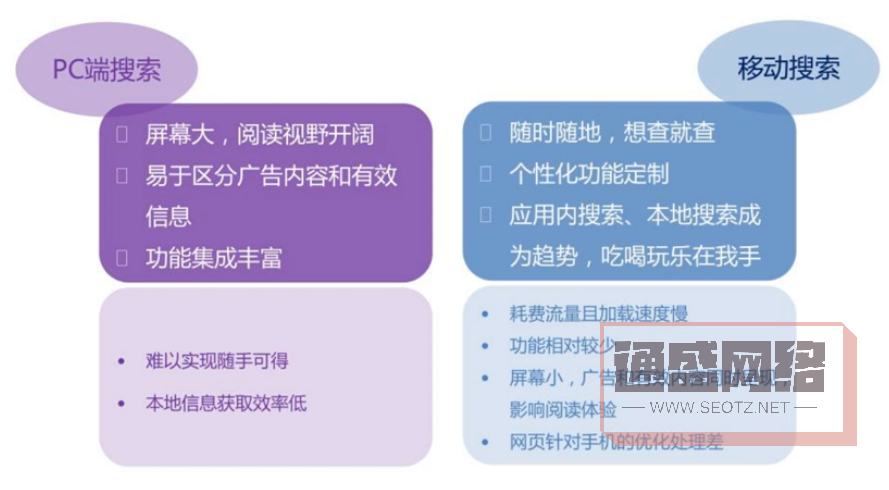
(圖片來源網(wǎng)絡(luò),侵刪)
1、簡潔明了的用戶界面
頁面設(shè)計簡潔:移動端的頁面設(shè)計應(yīng)當(dāng)簡潔明了,不宜放置過多干擾用戶的元素,如小窗口、過多的廣告等,導(dǎo)航欄目要清晰,避免使用不明確的文字作為欄目名稱。
適應(yīng)屏幕大小:確保網(wǎng)站能夠適應(yīng)不同尺寸的移動設(shè)備屏幕,無論是橫屏還是豎屏,頁面布局應(yīng)根據(jù)屏幕寬度調(diào)整,以保證用戶體驗。
2、文字大小的合理設(shè)置
文字大小適中:在移動端,由于屏幕較小,文字大小不宜過大或過小,以確保閱讀清晰且不會占據(jù)太多屏幕空間。

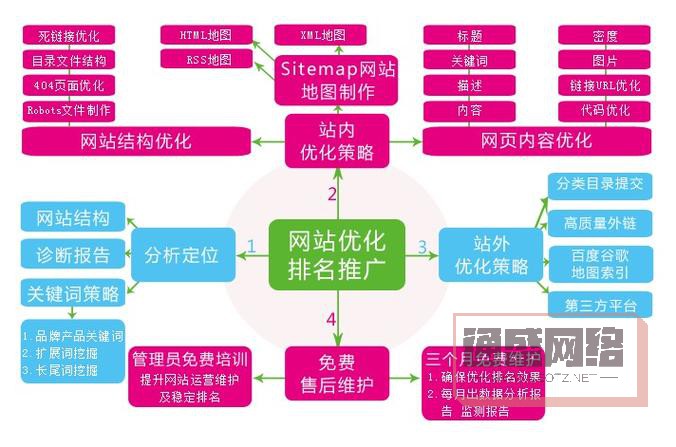
(圖片來源網(wǎng)絡(luò),侵刪)
3、顏色搭配與圖像優(yōu)化
顏色搭配簡化:移動端網(wǎng)站的顏色搭配應(yīng)盡量簡化,最好不超過三種顏色,以避免視覺混亂。
控制圖片元素:盡量避免使用大幅圖片、Flash動畫和彈窗,這些元素不僅會拖慢網(wǎng)站加載速度,還可能消耗用戶大量流量。
4、提高網(wǎng)站加載速度
優(yōu)化服務(wù)器選擇:選用可靠的服務(wù)器,并采取必要的措施來確保網(wǎng)站的加載速度。

(圖片來源網(wǎng)絡(luò),侵刪)
優(yōu)化圖片:對網(wǎng)站中的圖片進(jìn)行優(yōu)化,減少圖片大小,加快加載速度。
5、移動端特定SEO優(yōu)化
適配移動設(shè)備:為移動設(shè)備用戶適配網(wǎng)站,包括跳轉(zhuǎn)適配和自適應(yīng)兩種方法,跳轉(zhuǎn)適配涉及到根據(jù)設(shè)備類型將用戶重定向到不同的網(wǎng)頁版本,而自適應(yīng)設(shè)計則確保網(wǎng)站能夠根據(jù)設(shè)備屏幕大小自動調(diào)整布局。
URL規(guī)范化:確保移動端的URL簡短且易于記憶,并且在各種設(shè)備上都有良好的可訪問性。
6、避免使用不兼容的技術(shù)支持
避免Flash和Java:由于許多移動設(shè)備不支持Flash和某些Java功能,避免使用這些技術(shù)是明智的選擇。
7、優(yōu)化網(wǎng)站結(jié)構(gòu)與內(nèi)鏈
邏輯結(jié)構(gòu)清晰:采用合理的樹形結(jié)構(gòu)與扁平化結(jié)合,使鏈接結(jié)構(gòu)清晰,方便搜索引擎抓取和用戶體驗。
8、與元數(shù)據(jù)
優(yōu)化:對于移動站點的首頁和頻道頁,優(yōu)化<title>和<meta>標(biāo)簽,以區(qū)別于PC端,有助于提升搜索引擎結(jié)果的展現(xiàn)。
9、移動版與PC版的轉(zhuǎn)換
明確切換提示:在移動網(wǎng)站或PC端網(wǎng)站的頁面上提供明顯的導(dǎo)航或提示鏈接,讓用戶可以方便地在手機(jī)版和PC版之間切換。
10、301重定向與HTTPS使用

合理使用301重定向:移動網(wǎng)站改版或更換域名時,應(yīng)合理使用301重定向,保證老用戶的訪問體驗,同時促進(jìn)搜索引擎平滑過渡。
11、充分測試與實際檢驗
跨設(shè)備測試:在多種真實移動設(shè)備上對網(wǎng)站進(jìn)行全面測試,確保各個元素都能良好展現(xiàn),功能正常。
移動端網(wǎng)站優(yōu)化是一個持續(xù)的過程,需要緊跟搜索引擎算法更新及移動技術(shù)的發(fā)展,上述優(yōu)化策略只是一個起點,實踐中需要不斷調(diào)整和改進(jìn),為了更全面地掌握移動端網(wǎng)站優(yōu)化技巧,以下幾點也值得注意:
持續(xù)監(jiān)控與分析:利用工具如百度站長平臺等進(jìn)行網(wǎng)站性能監(jiān)控,了解用戶行為,及時發(fā)現(xiàn)問題并解決。
響應(yīng)式設(shè)計趨勢:隨著技術(shù)的發(fā)展,響應(yīng)式設(shè)計日益成為主流,它能夠更好地實現(xiàn)多終端兼容,可以考慮將其作為優(yōu)化策略的一部分。
關(guān)注網(wǎng)絡(luò)安全:隨著移動網(wǎng)絡(luò)犯罪的增加,保障網(wǎng)站安全尤其是使用HTTPS協(xié)議加密用戶數(shù)據(jù),也是優(yōu)化不可忽視的一環(huán)。
移動端網(wǎng)站優(yōu)化需要站在用戶的角度出發(fā),綜合考慮網(wǎng)站設(shè)計、用戶體驗、加載速度、SEO技術(shù)等多個方面的因素,通過實施上述策略,可以有效提升移動端網(wǎng)站的表現(xiàn),吸引更多用戶訪問,并在搜索引擎中獲得更好的排名,隨著移動互聯(lián)網(wǎng)用戶群體的壯大,移動端網(wǎng)站優(yōu)化的重要性將會持續(xù)增長,對于網(wǎng)站運營者而言,它是項長期且必須投入的工作。
總結(jié):以上就是關(guān)于《深入了解移動端網(wǎng)站優(yōu)化的關(guān)鍵所在》的全部內(nèi)容,希望對大家有所幫助。想了解更多有網(wǎng)站優(yōu)化、搜索引擎排名、網(wǎng)站建設(shè)、網(wǎng)頁設(shè)計的相關(guān)內(nèi)容,請收藏本站及時關(guān)注本站更新。通盛網(wǎng)絡(luò)官方網(wǎng)址:m.txlmall.com「網(wǎng)站優(yōu)化」電話:13357671511
(備注:出于傳播知識、信息的目的,本站部分文章、圖片來源于網(wǎng)絡(luò),如有侵權(quán)請第一時間告知,小編核實后會立刻刪除,不接受、不回復(fù)任何形式的惡意索賠。)
- 「SEO優(yōu)化」網(wǎng)站改版:深入理···
- 「SEO優(yōu)化」SEO小白入門指···
- 「SEO優(yōu)化」新手小白必知的 ···
- 「SEO優(yōu)化」新手必知Nofo···
- 「SEO優(yōu)化」新手必知:關(guān)于網(wǎng)···
- pbootcms模板推廣百度/···
- 「SEO優(yōu)化」什么是搜索引擎?···
- 「SEO優(yōu)化」剖析網(wǎng)站跳躍率過···
- 【又名什邡站長網(wǎng)】如何壓縮視頻···
- [又名什邡站長網(wǎng)]關(guān)于prof···
- 「SEO優(yōu)化」深度解析:老域名···
- 「SEO優(yōu)化」速尋網(wǎng)站漏洞:構(gòu)···
- 「SEO優(yōu)化」鼠標(biāo)特效 - 小···
- 博客 SEO 全攻略:提升博客···
- 「SEO優(yōu)化」深度解析:六種關(guān)···
- 「SEO學(xué)習(xí)」小白學(xué)習(xí)SEO基···
- 「SEO優(yōu)化方法」筑牢網(wǎng)站安全···
- 「SEO優(yōu)化方法」五款簡單實用···
- 「SEO優(yōu)化方法」解讀快速排名···
- 「SEO高級命令title是什···

 400電話辦理
400電話辦理 